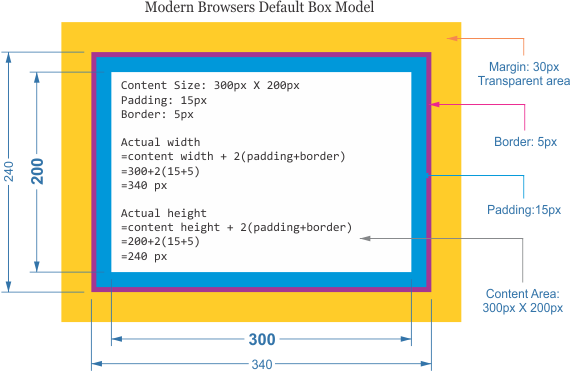
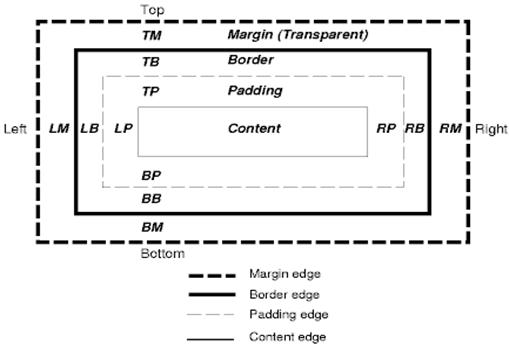
html - What is the difference between border-box and content-box in CSS? - OStack Q&A-Knowledge Sharing Community

Smart Mobile Studio | Working with controls, the boxing modelWorking with controls, the boxing model - Smart Mobile Studio

HTML5 + CSS3 front end tutorial – start from 0 and teach you to learn the CSS box model in Chapter 5 of PC and mobile page development through a mall example | Develop Paper

Build a Popup Lighbox Modal Dialog Box on Page Load in Browser Using HTML5 CSS3 and Javascript - Coding Diksha

Overview: DevExtreme - JavaScript UI Components for Angular, React, Vue and jQuery by DevExpress 18.1







![Download] BOX TO BOX | Html5 Game | Construct 2/3 Nulled Download] BOX TO BOX | Html5 Game | Construct 2/3 Nulled](https://media.themeslide.com/2021/03/24143801/box-to-box-html5-game-construct-2-3_605b017140bce.jpeg)