
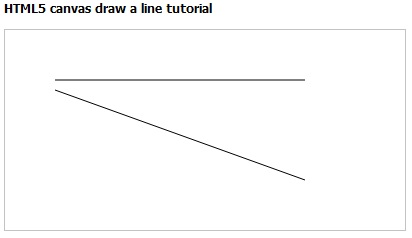
html tutorial - Canvas tag in HTML - html5 - html code - html form - In 30Sec by Microsoft Award MVP - | wikitechy

html tutorial - Canvas tag in HTML - html5 - html code - html form - In 30Sec by Microsoft Award MVP - | wikitechy

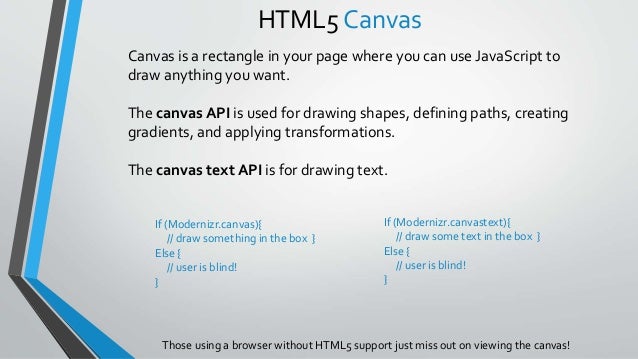
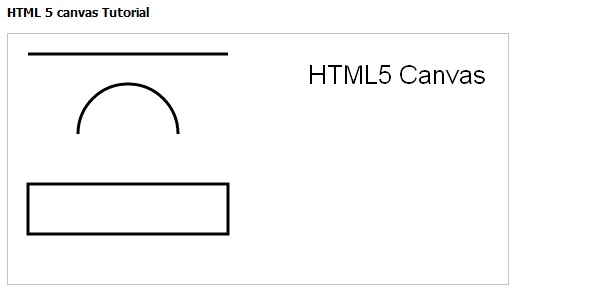
HTML5 canvas drawing – drawing graphics and text using canvas tutorial using HTML5 canvas to draw beautiful pictures | Develop Paper

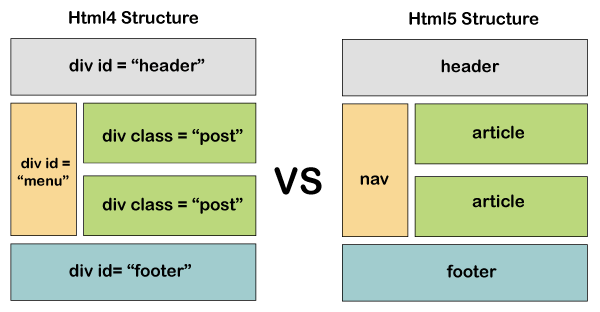
翁玉礼 HTML5 Discuss. Compare to html4 Canvas Video and audio Local offline store New form control. - ppt download
![CMSC434 TUTORIAL #4 HTML CSS JavaScript Jquery HTML5 TUTORIAL #4 HTML CSS JavaScript Jquery Ajax HTML5 Mobile WebApp . AnewstandardforHTML(sincethelastreleaseofHTML4in1999) Ithasrulesandgoals - [PDF Document] CMSC434 TUTORIAL #4 HTML CSS JavaScript Jquery HTML5 TUTORIAL #4 HTML CSS JavaScript Jquery Ajax HTML5 Mobile WebApp . AnewstandardforHTML(sincethelastreleaseofHTML4in1999) Ithasrulesandgoals - [PDF Document]](https://demo.vdocuments.mx/img/378x509/reader019/reader/2020040220/5ad00f607f8b9a56098df0dd/r-2.jpg)
CMSC434 TUTORIAL #4 HTML CSS JavaScript Jquery HTML5 TUTORIAL #4 HTML CSS JavaScript Jquery Ajax HTML5 Mobile WebApp . AnewstandardforHTML(sincethelastreleaseofHTML4in1999) Ithasrulesandgoals - [PDF Document]