
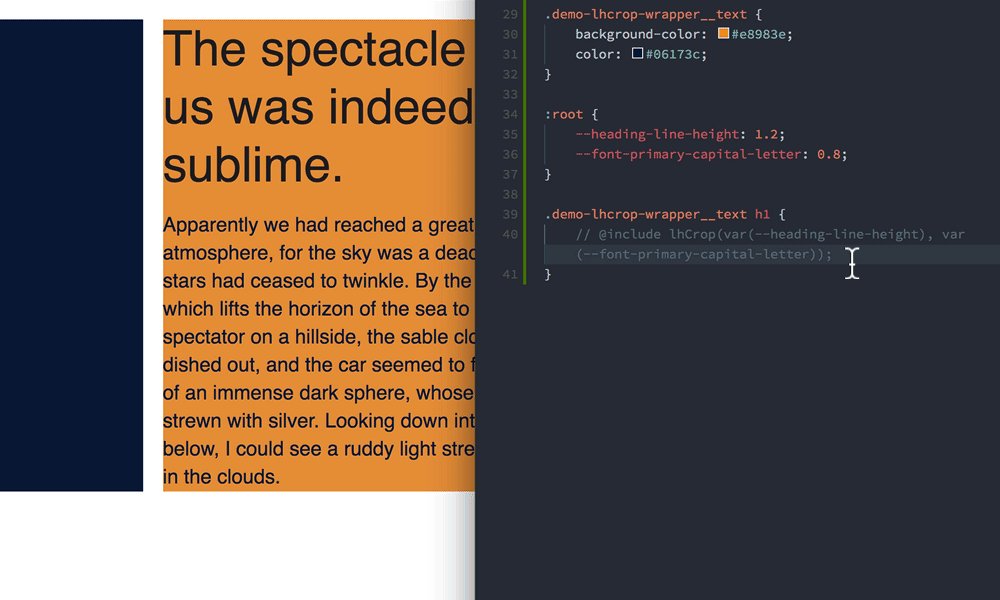
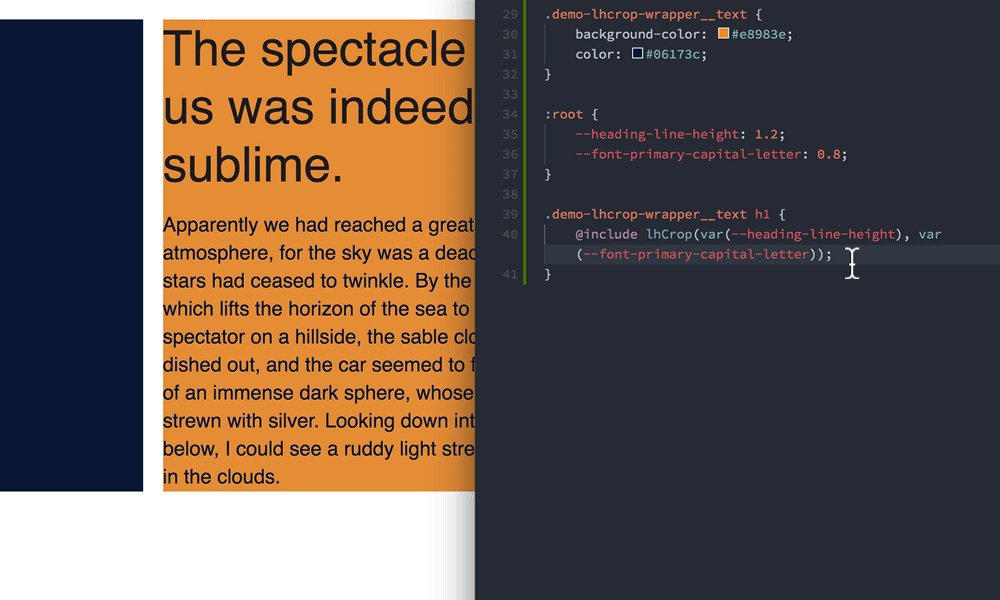
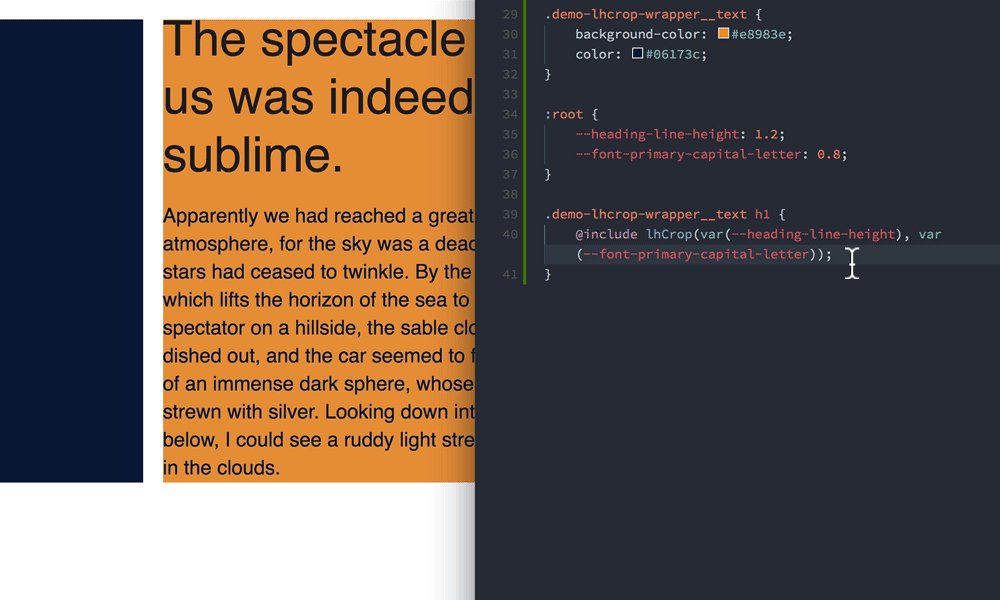
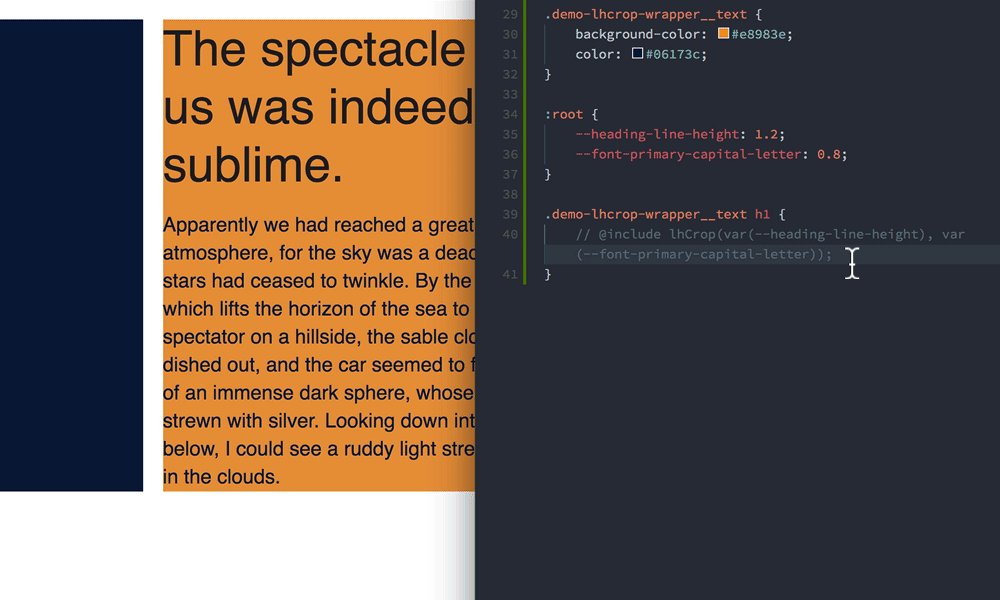
Line-height Crop — a simple CSS formula to remove top space from your text | by Claudia Romano | CodyHouse | Medium

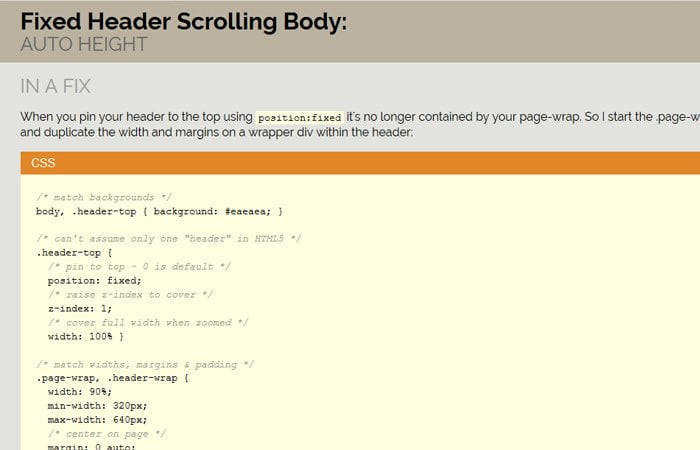
Place content from top and centre align it in the wrapper div that has height and width 100% - Stack Overflow
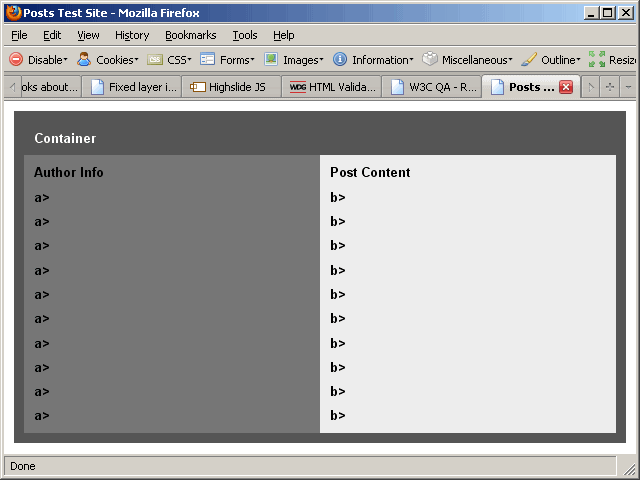
![Solved] Javascript Variable content div height using css with fixed header and footer - Code Redirect Solved] Javascript Variable content div height using css with fixed header and footer - Code Redirect](https://i.stack.imgur.com/5V1BE.jpg)
Solved] Javascript Variable content div height using css with fixed header and footer - Code Redirect

After the div floats, it is arranged in one line. After removing the floats and setting the display of div to inline block, it cannot be arranged in one line. | Develop
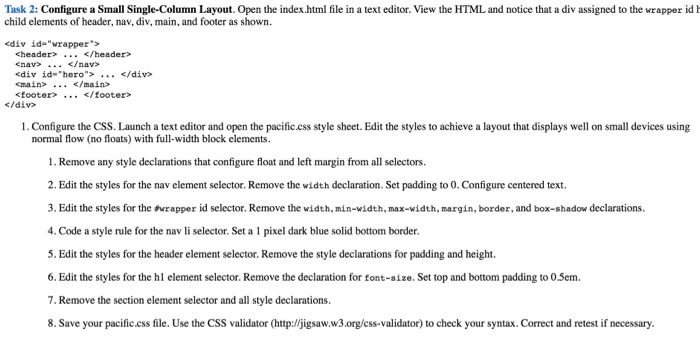
![Bug Report] hidden input is taking place in document · Issue #4116 · element -plus/element-plus · GitHub Bug Report] hidden input is taking place in document · Issue #4116 · element -plus/element-plus · GitHub](https://user-images.githubusercontent.com/15975785/139566322-4256f7d8-67cd-4d4e-bf33-6df1bd69cb33.png)
Bug Report] hidden input is taking place in document · Issue #4116 · element -plus/element-plus · GitHub

















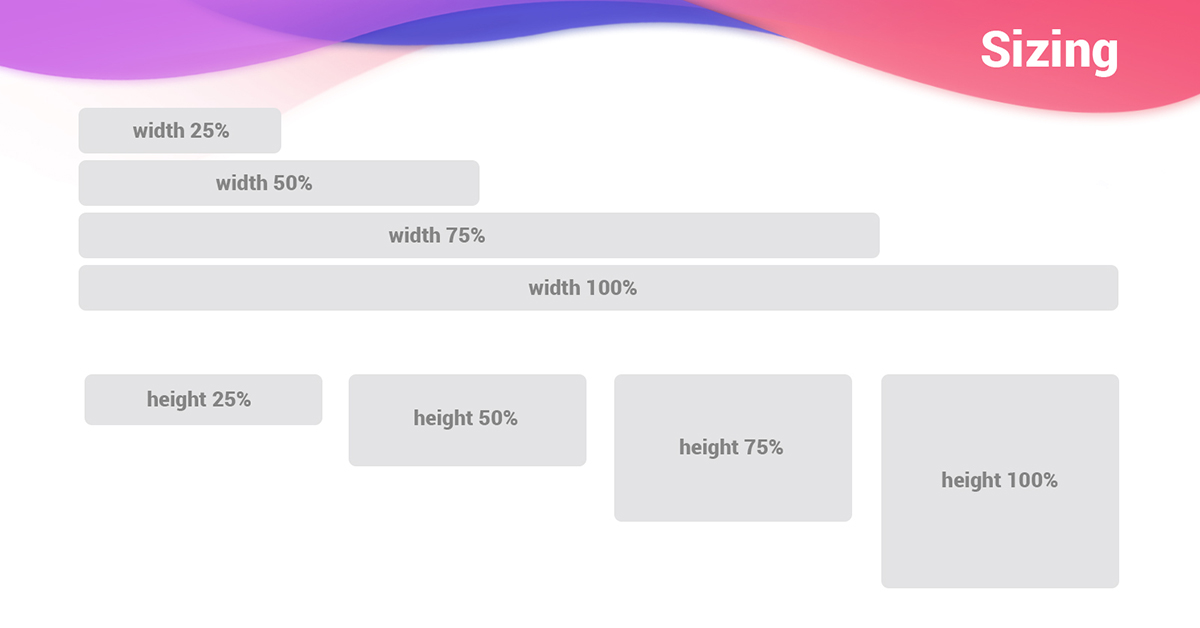
![Solved] Css height and width on html and body elements - Code Redirect Solved] Css height and width on html and body elements - Code Redirect](https://i.stack.imgur.com/PKAXR.png)